Генератор картинок для социальных сетей
Данный класс предназначен для получения красивых картинок при шаринге в социальных сетях. Рассмотрим полный пример использования:
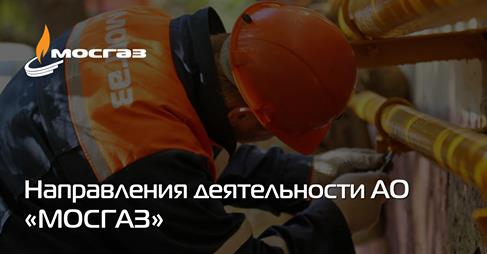
Данный код сгенерирует примерно такую картинку

Рассмотрим эти и другие методы подробнее.
imgGenerator::setBigText
Используется для установки текста. Имеет следующие параметры:
- Текст
- Цвет текста, допускается использование HEX, RGB, RGBA и другие типы цветов, которые поддерживаются Imagick'ом.
- Позиция текста. Для определения позиции используется константа imgGenerator::position_*, текст можно поставить в любую часть картинки
- Размер текста, может быть следующим:
- auto - размер будет равен 1/10 высоты картинки
- любое число — для размера шрифта в пикселях
- 1/10, 1/5, 1/7 и т.д., то есть размер текста будет выстраиваться относительно высоты сгенерированной картинки
- Отступы — можно указать как целое значение, так и в процентах. Можно задать каждый отступ отдельно, для этого передайте массив: array(top, right, bottom, left)
imgGenerator::setBigTextShadow
Устанавливает тень под текстом
Параметры:
- Цвет, допускается использование HEX, RGB, RGBA и другие типы цветов, которые поддерживаются Imagick'ом.
- Прозрачность - 0-100 (или 0-1)
- Размер тени
- Координата X
- Координата Y
imgGenerator::setBigTextFont
Устанавливает шрифт текста. Допускается как указать название шрифта (имейте в виду, что данный шрифт должен быть установлен в системе), так и путь к шрифтовому файлу.
imgGenerator::addOverlay
Добавляет слой, поверх фоновой картинки (если она есть). Имеет следующие параметры:
- Прозрачность - 0-100 или 0-1.
- Цвет, допускается использование HEX, RGB, RGBA и другие типы цветов, которые поддерживаются Imagick'ом.
imgGenerator::setLogo
Устанавливает логотип. Имеет следующие параметры:
- Путь к файлу
- Позиция логотипа на картинке, для этого используйте константы imgGenerator::position_*
- Отступ — можно указать как целое значение, так и в процентах. Можно задать каждый отступ отдельно, для этого передайте массив: array(top, right, bottom, left)
- Размер — в данный момент может принять двух вида:
- auto — картинка будет занимать не более 25% картинки.
- false — логотип не будет уменьшен, рекомендуется использовать только если вы картинку генерируете для определенной соц. сети.
imgGenerator::fromImg
За основу генерируемой картинки берется эта картинка.
imgGenerator::fromColor
За основу картинки берется цвет.
imgGenerator::resizeFor
Уменьшить картинку для этой соцсети. Допускаются такие строки:
- autodetect - автоопределение исходя из user agent запросившего. Если определить не удалось, то используется vk
- facebook - 1200x630
- vk - 537x240
- twitter - 1024x512
- google_plus - 2120x1192
- ok - одноклассники - 780x585
Рекомендуется использовать автоопределение
imgGenerator::enableCache
В качестве параметра принимает путь к папке, в которую нужно сохранять сгенерированные картинки. Существенно снижает повторную скорость отображения картинки. Но так как, по задумке, к картинке обращаются только роботы социальных сетей — происходить это должно крайне редко.
imgGenerator::show
Завершающий метод. Генерирует и отображает картинку.
imgGenerator::getPath
Завершающий метод. Вместо отображения картинки возвращает путь к ней (при условии, если был включен кеш).
Пример использования
Пусть сайт имеет адрес: http://mysite.com
Создайте файл imgGenerator.php в корне сайта со следующим содержимым:
Теперь при следующем запросе:
http://mysite.com/imgGenerator.php?text=Тестовый+текст&bg=/images/some-image.jpg
Должна отображаться наша картинка.
Имейте ввиду, что все пути к шрифтам и картинкам даны для примера и их необходимо заменить.
Данный класс можно (и нужно!) комбинировать с классом \Eva\Social\tagsGenerator.
Получится что-то следующее: