Создание динамического раздела
Динамические разделы нужны для структурированной информации. Самый стандартный пример такой информации это новости, у которых как правило есть дата, заголовок, картинка и детальный текст. В этом примере мы создадим такой раздел.

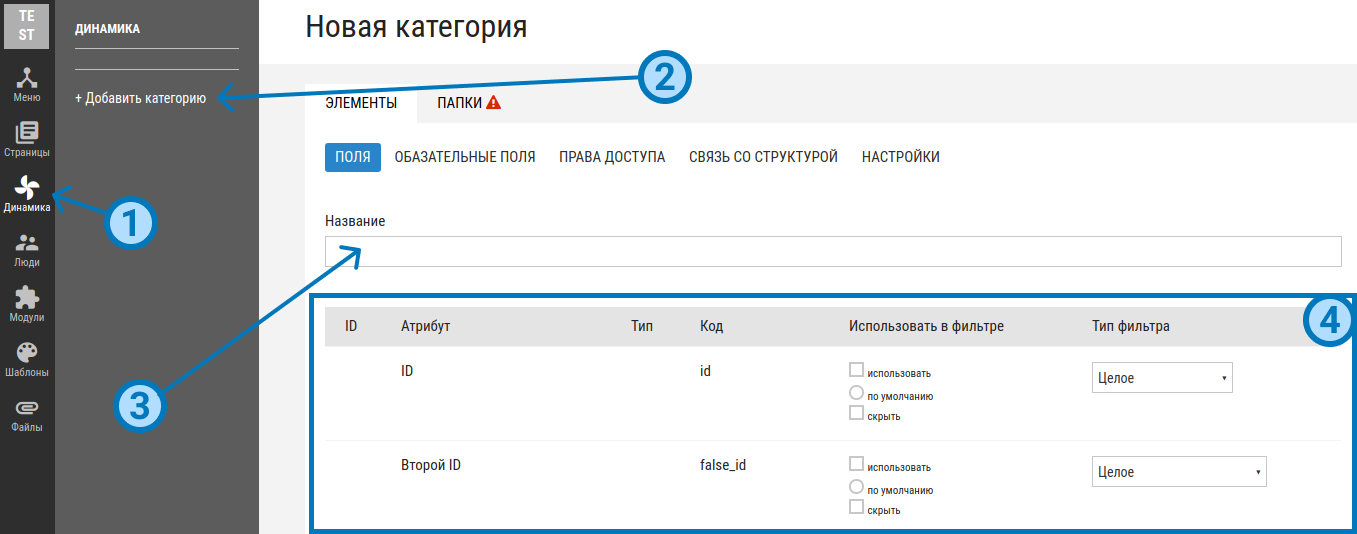
- Нажмите на «Динамика» в левом меню CMS
- Нажмите «+ Добавить категорию» (если данная кнопка у вас отсутствует, значит у вас нет прав доступа, вам нужно перейти в Люди → Группы → Administrators, найдите раздел «Категории» и установите права доступа «Admin»)
- Введите название категории. В нашем случае это будут «Новости».
- В данной области отображаются все поля, которые есть у категории. Изучите эту область и создайте нужные поля.
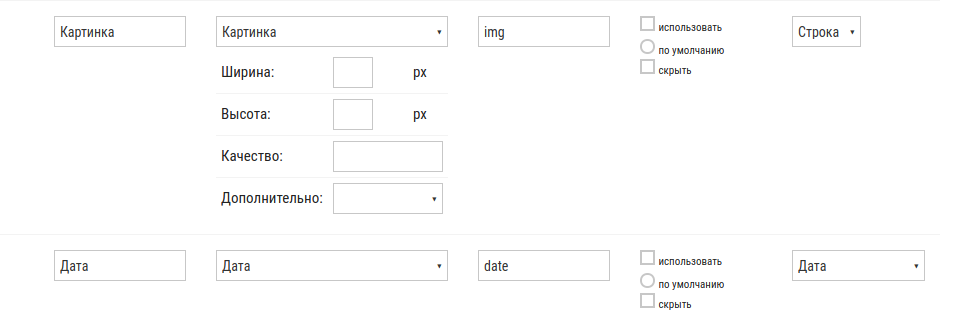
Для нашей задачи понадобится 2 дополнительных поля: дата и картинка. Создадим их с параметрами как на картинке:

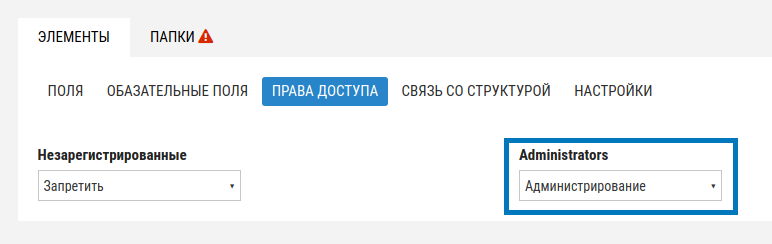
Перейдите на вкладку права доступа и выдайте права группе Administrators. Если этого не сделать на этапе создания, то придется это сделать а разделе «Группы»

Нажмите «Применить» и перейдите в раздел «Настройки».

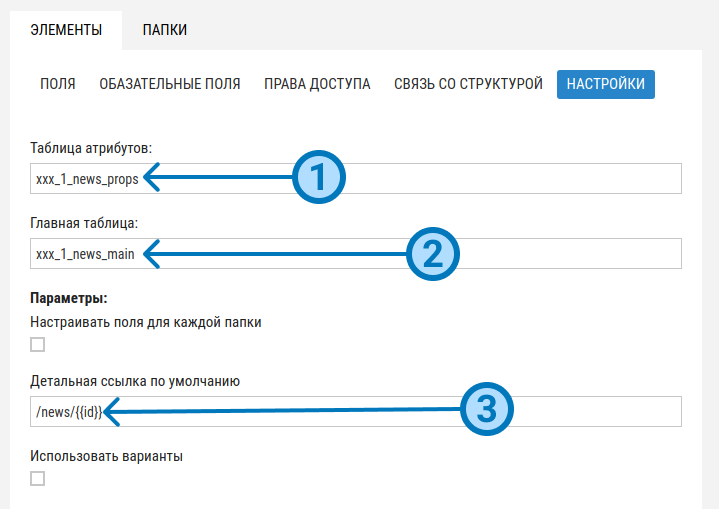
Нас тут интересует 3 поля:
- Таблица атрибутов (атрибутами мы называем то, что было создано нами и не является стандартными полями) - рекомендуем вводить по следующему шаблону: xxx_[id-категории]_[название]_props. В нашем случае будет: xxx_1_news_props
- Главная таблица (таблица, где хранятся заранее созданные свойства, которые нельзя удалить или изменить) - рекомендуем вводить по следующему шаблону: xxx_[id-категории]_[название]_main. В нашем случае будет xxx_1_news_main
- Детальная ссылка по умолчанию. Ссылка на которой будет отображаться детальная информация нашей новости.
Данные пункты не являются обязательными. Пункт 1 и 2 даст прирост производительности, когда новостей будет много. Пункт 3 желательно указать только для тех категорий, детальная информация которых где-то выводится.
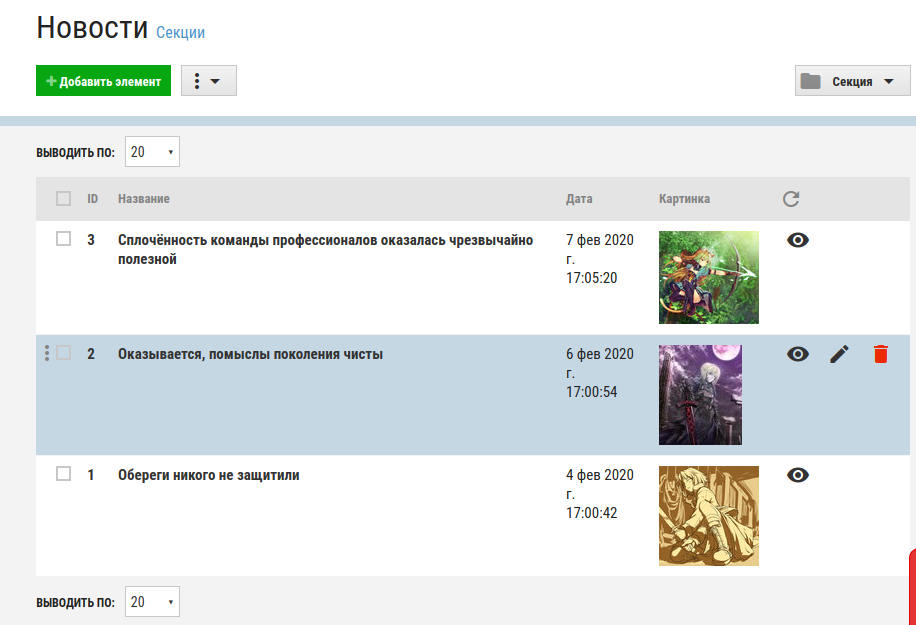
Нажимаем «Сохранить». Если все сделано правильно, то слева у нас появится категория «Новости». Наполните ее произвольной информацией (о том, как работать с динамикой можете почитать в разделе «Редактирование динамического содержимого». После наполнения, все должно выглядеть примерно так:

Мы готовы создать пункт меню для вывода новостей! Но перед этим мы создадим на сервере 2 файла:
- /eva2/dynamic/news.php
- /eva2/handlers/news_handler.php
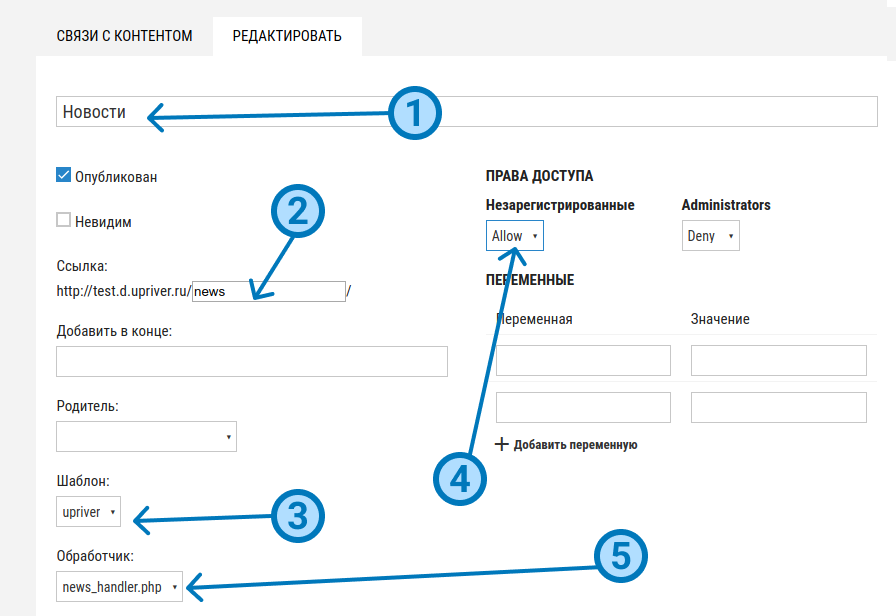
Файлы пока оставим пустые. После этого переходим слева в раздел «Меню». Нажимаем «Добавить пункт меню». И создаем пункт как указано на картинке:

- В поле «название» вводим «Новости»
- В поле «Ссылка» вводим «news» (значение должно частично совпадать с полем «Детальная ссылка по умолчанию»)
- Выбираем наш шаблон
- Не забываем о правах доступа
- Выбираем наш обработчик (файл который мы заранее создали - news_handler.php).
Нажимаем сохранить. Теперь нам нужно связать нашу категорию с пунктом меню. Для этого переходим в Меню → Структура → Новости (пункт который мы создали). И подключаем новости в главную область.

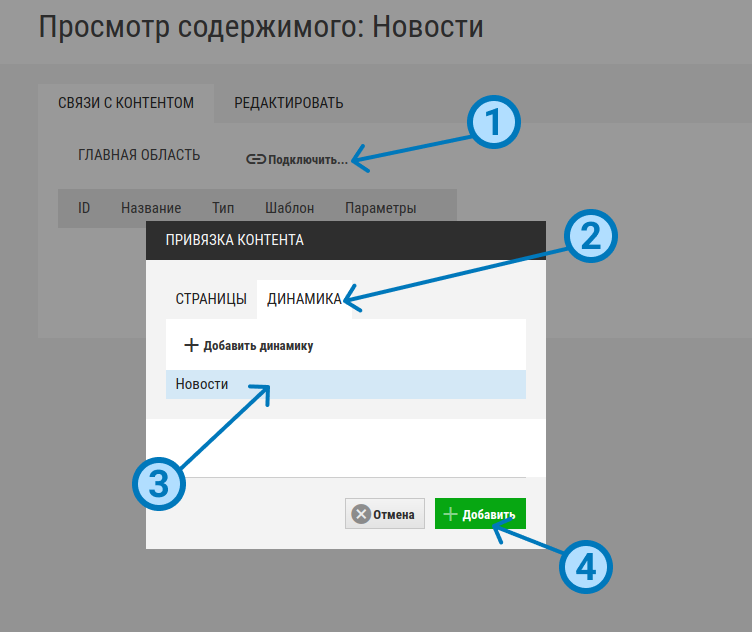
- Нажимаем «Подключить»
- Выбираем вкладку «Динамика»
- Кликаем по нашей категории «Новости»
- Нажимаем «Добавить»
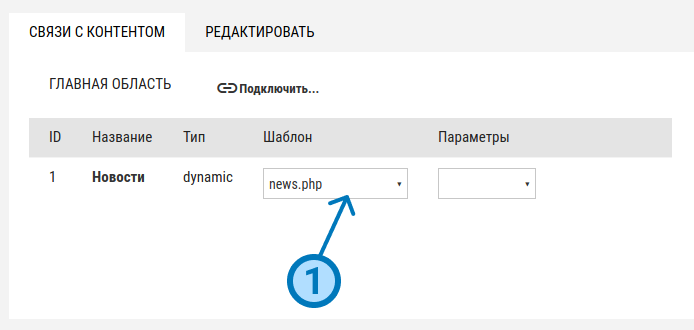
Появится следующий экран:

- Выбираем шаблон news.php
Не забываем сохранить.
Все, мы успешно связали категорию со структурой. Переходим к программированию.
Откроем файл /eva2/dynamic/news.php и изменим его содержимое на:
Имейте ввиду, что ->getDynamic(1) означает, что мы достаем данные из динамической категории с ID = 1.
В данном примере мы использовали dynamicBlender, микро-классы и сетку up12. Если мы перейдем на страницу [домен]/news/, то увидим следующее:

При клике по заголовку мы будем переходить на соответствующие страницы: /news/1, /news/2 и /news/3, но на данных страницах будет пусто.
Для того, чтоб там что-то отображалось нужно отредактировать файл: /eva2/handlers/news_hanlder.php. Откроем его и изменим содержимое на:
В данном примере мы показали как вывести на экран Ева Блоки. Но изначально мы не включали их для динамики.
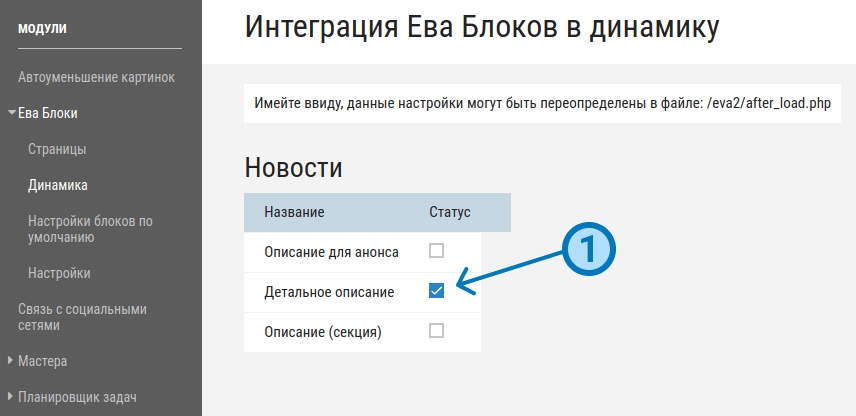
Перейдем в настройки Ева Блоков и включим их.

- Включим Ева Блоки для детального текста новостей
Если все сделано правильно, то на детальной странице будет отображаться что-то такое:

Итого
В данном примере мы рассмотрели создание и вывод динамического содержимого. Но данный пример рассказывает только об общем принципе. Пр хорошему в файлах news.php и news_hanlder.php нужно использовать компоненты.