Создание Молекулы для Ева Блоков
Все молекулы Ева Блоков это компоненты. Для того, чтоб создать новую молекулу — достаточно создать компонент с определенным названием и описать его свойства. Все созданные подобным образом компоненты подчиняются всем основным правилам компонентов.
Для создания молекулы, создадим папку: /eva2/components/render/Evablock/Molecule/Test/. Внутри мы разместим файлы index.php и index.json.
index.php
Данный файл просто отвечает за вывод компонента. Об этом можно почитать в разделе общей информации о компонентах.
index.json
Рассмотрим подробнее данную json структуру:
- type — должен быть равен evablock-molecule
- icon — классы иконки. Можно взять отсюда: https://materialdesignicons.com/
- name — название молекулы. Может быть любым, но не желательно делать слишком длинным
- color — цвет фона под иконкой молекулы
- hidden — скрыта ли данная молекула за кнопкой «показать все молекулы»
- atoms — массив с описанием атомов (полей) молекулы. Может быть пустым массивом.

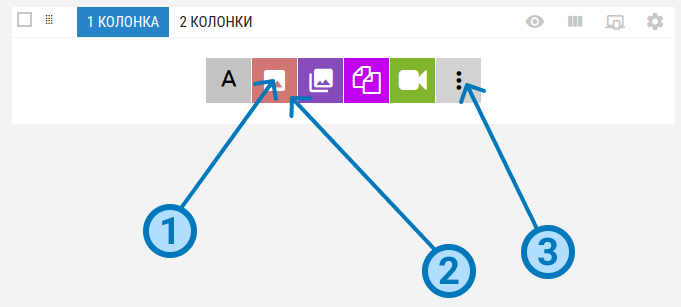
- Иконка берется из атрибута icon
- Фон под иконкой берется из атрибута color
- Если hidden == true, то молекула будет скрыта за этой кнопкой.
Рассмотрим подробнее структуру элемента массива atoms:
- code — отвечает за то, в какой индекс значение данного атома попадет. Например, если code == "test", то значение попадет в $props["code"]["value"]
- type — тип атома (изменяя этот параметр, атом может стать строкой, картинкой, цитатой и т.д.). О всех доступных типах смотрите ниже.
- name — любое название, чтоб пользователь понимал, за что отвечает данное поле
- hidden — если hidden === false, то данное свойство выводится в главной области редактора, если нет, то скрывается за кнопкой настроек. Рекомендуем только одно свойство оставлять с hidden = false.
Все типы атомов
text
textarea
Данное поле имеет дополнительную опцию. Например, если это поле для ввода CSS и ни для чего другого, то можно указать это:
- mode — режим редактора:
false — обычное текстовое поле
html — редактор кода Ace
wysiwyg — визуальный редактор - ace_mode — язык программирования в редакторе Ace
checkbox
videolink
map
image
У данного атома может быть дополнительное свойство add_fields, для его описания смотри поле gallery.
file
У данного атома может быть дополнительное свойство add_fields, для его описания смотри поле gallery.
gallery
У данного атома может быть дополнительное свойство add_fields. Ниже описаны все возможные значения:
files
У данного атома может быть дополнительное свойство add_fields, для его описания смотри поле gallery.
element_select
element_select_multi
evablock
multiple
У данного атома может быть дополнительное свойство add_fields, для его описания смотри поле gallery. У данного поля add_fields является обязательным.