Быстрый старт
Динамическое содержимое
SEO-паук
Социальные теги
Прочее
Установка
Категории v3
Категории v3: типы свойств
Общий принцип работы со свойствами
Строка / DataString
Целое / DataInt
Файл / DataFile
Пользователь / DataUserId
Карта / DataMap
Десятичное / DataDecimal
Категория / DataCategory
Текст / DataText
Большой текст / DataText
Чекбокс / DataBool
Цвет / DataColor
Адрес / DataAddress
Реквизиты юридического лица / DataLegalEntity
Ева Блоки / DataEvaBlocks
Создание первой статической страницы на основе Ева Блоков
Данный пример будет описан с учетом того, что в разделе настройки Ева Блоков «Настройка для отображения статических страниц» выбран пункт «Включить для всех, исключая отмеченные». И у вас уже создан как минимум пустой шаблон для сайта.
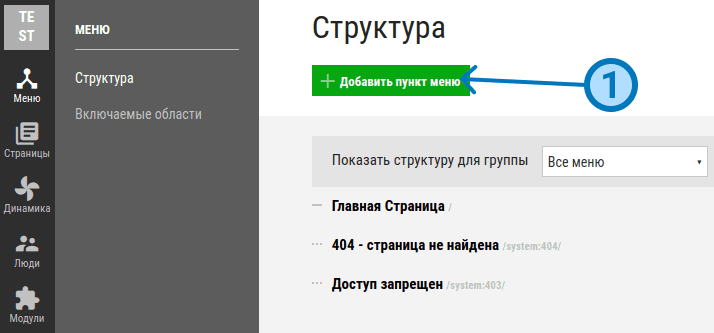
Нажмите в левой части CMS на пункт «Меню». Появится следующий экран.

Нажмите на кнопку (1).

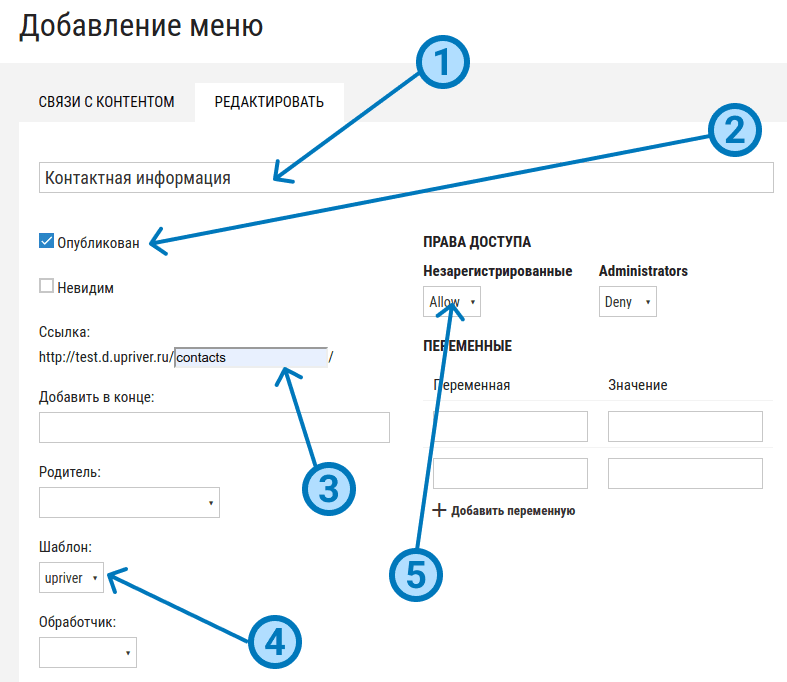
- Напишите название меню (например «Контактная информация»)
- Отметьте галочку «публиковать» (без этой галочки в публичной части сайта на данный пункт меню невозможно будет попасть).
- Введите путь к меню (например contacts). Теперь на данный пункт можно зайти по ссылке[домен]/contacts/
- Выберите шаблон, который вы создали (в примере это upriver)
- Не забудьте выдать права доступа для незарегистрированных пользователей (Allow)
Остальные пункты не трогайте и нажмите «Сохранить».

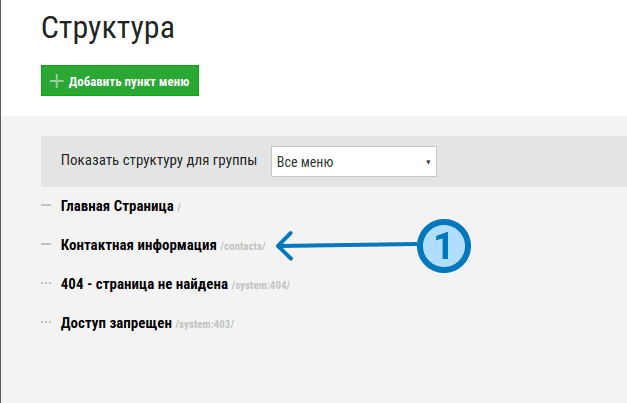
Нажмите на созданный пункт меню (1).

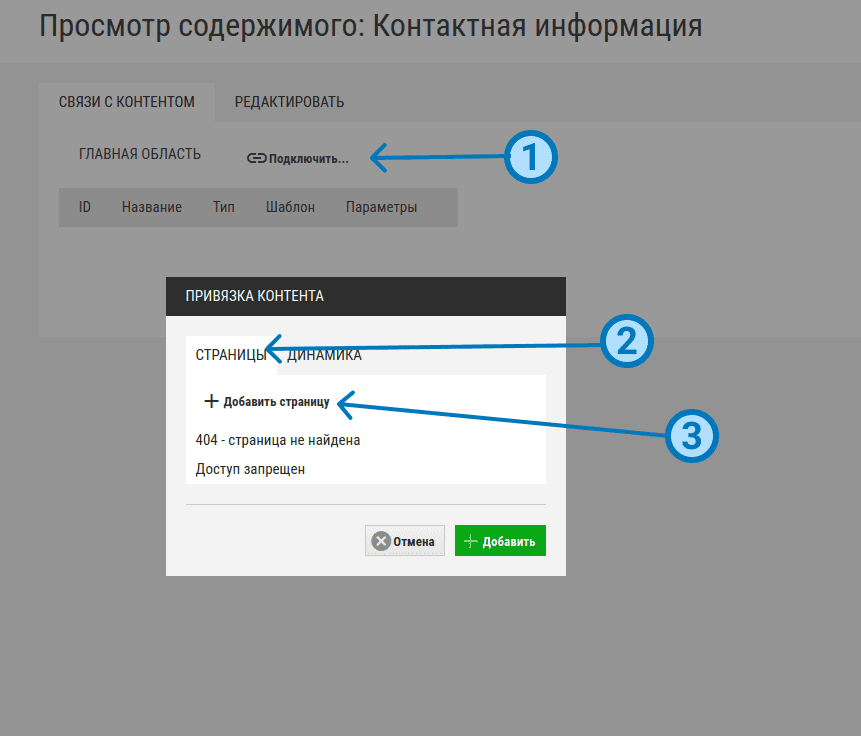
- Нажмите на кнопку «Подключить»
- В появившемся окне выберите «Страницы»
- Нажмите на кнопку «Добавить страницу»

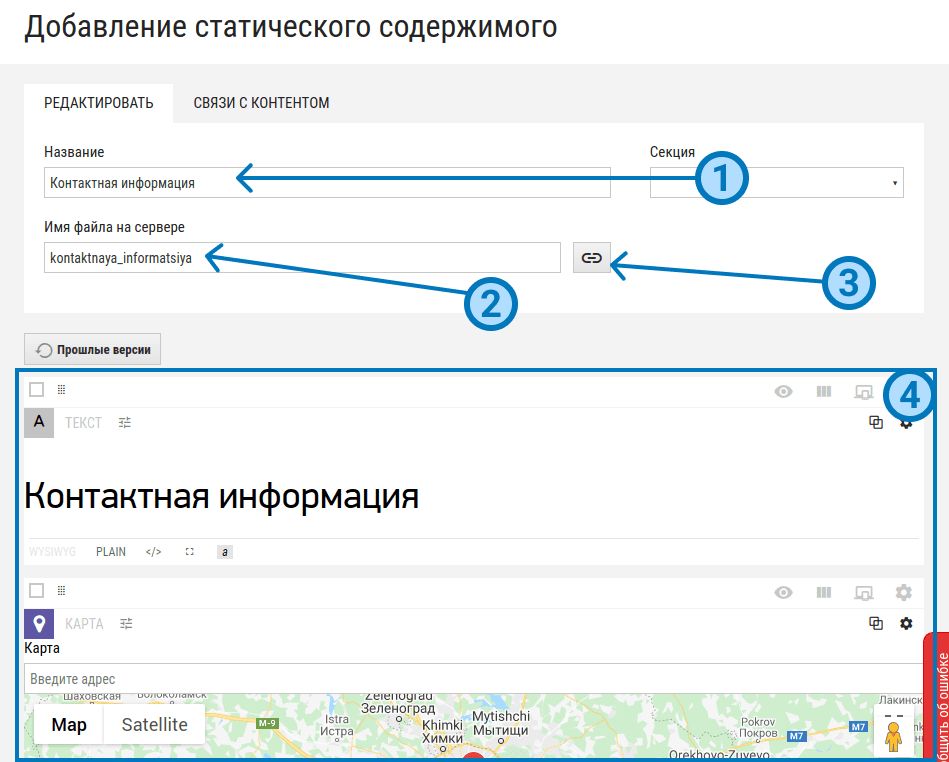
- Название (используется для удобства, в публичной части нигде не выводится). Введите, например, «Контактная информация».
- Имя файла - по умолчанию, автоматически транслитируется из названия. Данный файл будет находиться в папке /eva2/static/kontaktnaya_informatsiya.php
- Кнопка включения/выключения автоматической транслитерации
- Ева Блоки. Добавьте любую информацию на страницу. Подробнее о редакторе можно почитать в соответствующем разделе Ева Блоки v2
Сохраните и перейдите на страницу [домен]/contacts/ , если все было сделано правильно, то на данной странице появится ваш контент. В нашем случае данная странице выглядит так: