Микро-классы шаблона
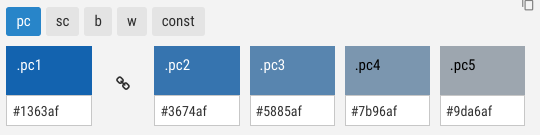
Шаблон добавляет в основном микро-классы для цветовой палитры. В редакторе стилей шаблона вы видели следующее:

В итоге мы получаем набор классов: pc[1-5], sc[1-5], w[1-5], b[1-5], const[1-5].
Для примера, для текущего шаблона цвета будут такие:
Прозрачность
Каждому цвету можно дать прозрачность. Для этого к классу нужно добавить -op[0-100], например pc1-op30 даст цвет pc1 с прозрачностью 30%.
Цвет рамки
В разделе микро-классов мы рассматривали клссы для создания рамок: solid2, solid1-left и т.д. Микро-классы шаблона позволяют установить цвет рамки. Для этого перед классом цвета, нужно указать префикс bo-, например: bo-pc1, bo-b3. Допускается комбинация с прозрачностью, например: bg-pc2-op50.
Цвет фона
Для установки цвета фона, перед классом цвета нужно добавить префикс bg-, например bg-pc1, bg-b3, допускается комбинация с прозрачностью, например: bg-b1-op50.
hover-эффекты
Цвет и цвет фона можно менять при наведении курсора на элемент. Для этого используется постфикс -hover. Это работает и в комбинации с прозрачностью. Например: w1-hover, bg-b1-hover, bg-pc1-op50-hover и т.д. Можно добавить еще микро-класс trans03, для того, чтоб цвет сменялся не мгновенно, а за 300мс.
Наведите мышкой на примеры ниже:
bg-pc1-op50-hover
bg-pc1-hover
Кнопки
Всего палитра позволяет создать 9 копок. Для отображения кнопок используются классы btn[1-9]. Например: btn1, btn2. У кнопок есть состояние «идет загрузка», для этогонужно добавить класс btnLoading.
Сами кнопки состоят из двух элементов, внешний может быть любым Внутренний должен быть <span>.
Классы заголовков
Иногда нужно установить стиль как у H1, но из-за SEO-продвижения этого делать не советуется. Для этого есть специальные классы: likeH1, likeH2, likeH3, likeH4, likeH5.
Отключение влияния шаблона
Иногда нам нужно отключить шаблон от определенных элементов. Для этого используется класс clear. Данный способ работает не на всех тегах, а только на этих: a, table, ul, ol. Это может понадобится для того, чтоб например, построить меню через список ol и a.
- Пункт 1
- Пункт 2
- Пункт 3
- Пункт 1
- Пункт 2
- Пункт 3
SCSS-палитра
Шаблон также генерирует scss-палитру. Она включает в себя переменные с цветами и прозрачностью:
Такие как: $pc1, $pc2, $sc1-op40 и т.д.
Используется она следующим образом: