Колонка
Создание/удаление колонки
Для того, чтоб создать или удалить колонку необходимо перевести блок в режим редактирования колонок. Для этого нажмите на кнопку

Для добавление колонки - нажмите на любое место на полоске, в нижней части блока. В этом режиме так же можно изменять размеры колонок, добавлять новые, удалять старые. Менять колонки местами.
Настройки колонки
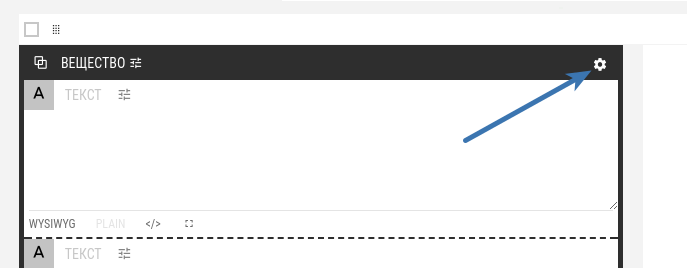
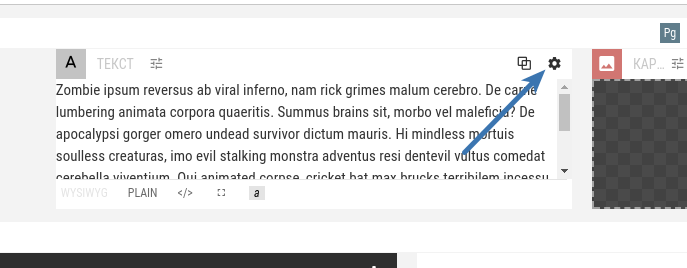
У каждой колонки есть свои настройки. Изменить их можно нажав на специальную кнопку.

В режиме вещества

В обычном режиме
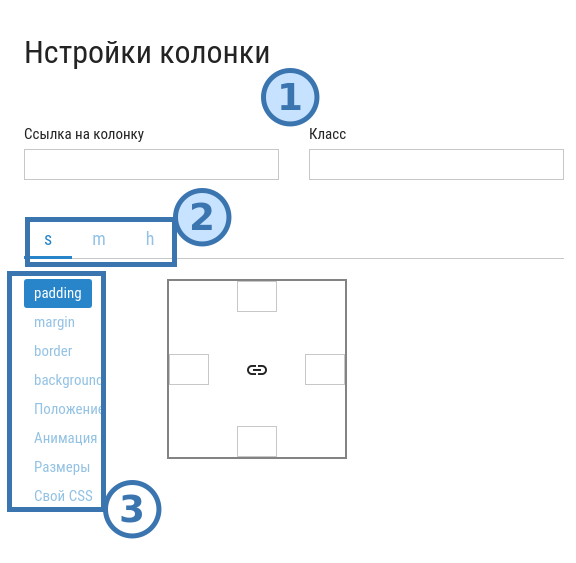
Набор настроек похож на настройки блока. Но есть некоторые отличия.

- Настройки для колнки в целом
Ссылка на колонку - устанавливается адрес, куда нужно перекинуть пользователя при клике на колонку
Класс - CSS class на колонку (если у вас описаны стили в css файле сайта) - Цвет фона - указывается в любом формате, доступном в CSS (hex, rgb, rgba)
Высота колонки - можно указывать в %, px, vh. Если не указана величина, то будет использоваться px.
Контент по центру - выстраивание контента по центру колонки. Чтоб этот параметр работал нужно либо указать в настройках блока "колонки одной высоты", либо дать текущей колонке высоту. - Margin - внешние отступы
Padding - внутренние отступы
Border - настройки рамки (цвет, ширина, стиль)
Background - фон колонки
Положение - положение колонки
Анимация - настройки анимации отображения колонки
Размеры - минимальные, максимальные и фактические размеры колонки
Свой CSS - свой набор CSS правил, если остальных полей вам не хватило
Рассмотрим подробнее настройки положения и анимации.
Положение колонки
По умолчанию контентая часть и колонка занимает всю отведенную ей высоту. А все колонки внутри блока имеют одинаковую высоту.
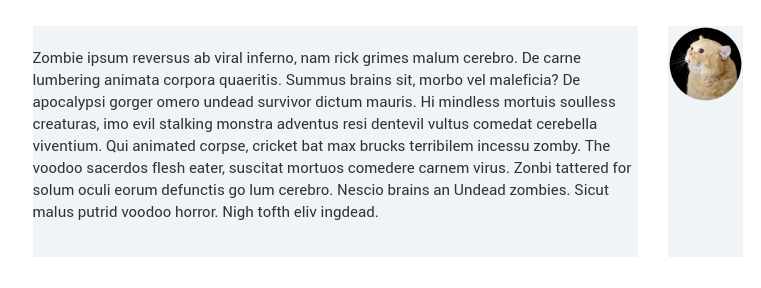
Допустим мы оформляем цитату и наша задумка - это разместить справа внизу цитаты фото говорящего, при этом дать один фон этому блоку.
Разместим текст и фото в разных колнках, отображение получится примерно таким:

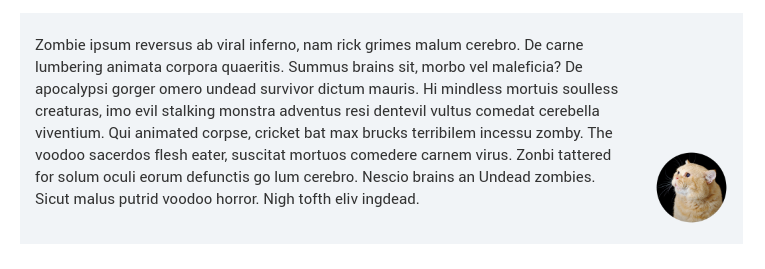
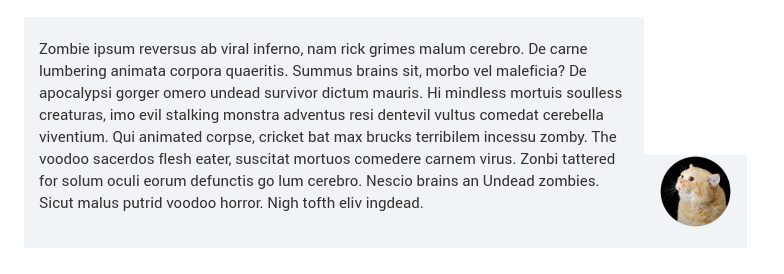
Включим режим отступа внутри колонок и положение контента внутри колонки снизу.


Анимация
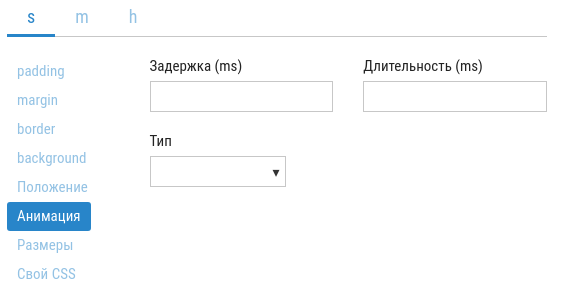
Анимация отвечает за отображение блока в тот момент, когда пользователь доскролил до него. У анимации есть 3 параметра:

- Задержка - на сколько вмиллисекундах задержать старт анимациии
- Длительность - длительность анимации в миллисекундах (чем больше, тем анимация будет идти дольше)
- Тип - эффект появления. По умолчанию их не так много, но этот набор можно расширить плагинами.
Имейте ввиду, что анимация будет запущена как только колонка будет полностью отображена на экране. Не рекомендуется устанавливать анимацию на слишком высокие блоки. Так же рекомендуем устанавливать анимацию только для широких экранов (чтоб контент на мобильных устройствах появлялся как можно быстрее, без лишних эффектов).
Не забывайте, что настройки молекул никак не связаны с настройками контейнера.