Блок
Создание/удаление блока
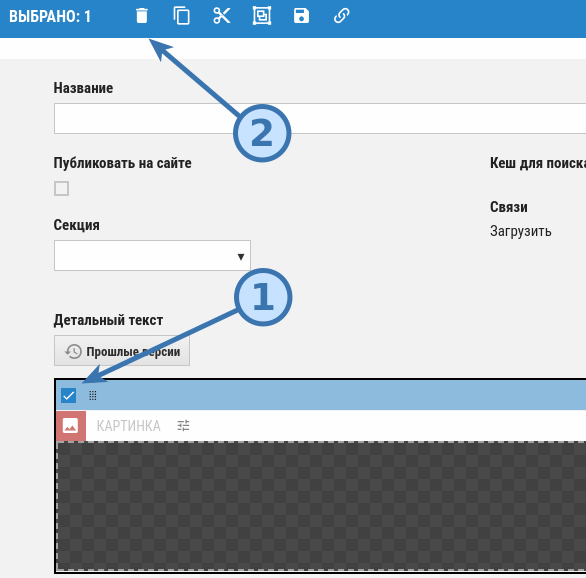
Для создания нового блока, нажмите на иконку "добавить блок" в контентной части. Данная кнопка доступна перед первым блоком, после последнего блока и между блоками.
После инициализации первой молекулы, блок будет считаться инициализированным.
Для удаление блока выделите его и в верхней части экрана нажмите на кнопку удаления.

Настройки блока
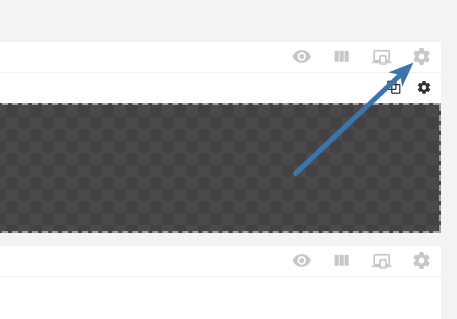
Для перехода к настройкам блока нажмите на нужном контейнере кнопку:

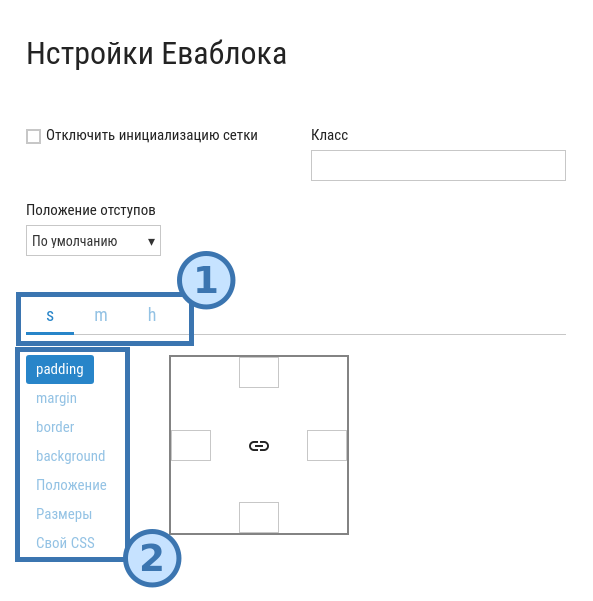
В появившемся окне будет ряд настроек

- Выбор размера, с которого начнут действовать параметры ниже. На каждом сайте может быть свои параметры размеров. По умочанию это:
s - мобильные телефоны
m - планшеты в портретном режиме
h - настольные компьютеры и планшеты в ландшафтном режиме - Блоки с параметрами:
Margin - внешние отступы
Padding - внутренние отступы
Border - настройки рамки (цвет, ширина, стиль)
Background - фон еваблока
Размеры - максимальные, минимальные, фактические размеры еваблока
Свой CSS - свои стили, если остальных параметров не хватает - вы можете добавить свои стили
В верхней части так же присутствуют общие параметры у блока:
- Класс - CSS class, будет дат div элементу блока
- Отключить инициализацию сетки - отключает все наборы классов для работы сетки. Параметр используется в случае, если блок должен отображаться совсем по особенному (например, если у вас все блоки имеют максимальную ширину в 1200px, а вам нужно растянуть блок с одной колонкой на весь экран)
- Положение отступов, имеет 3 параметра:
- По умолчанию - использует настройку для всего сайта
- Между колонками - используется отступ между колонками, по умолчанию он равен 30px
- Внутри колонок - колонки будут соединены встык, а отступ будет внутри колонок
- Без отступов - колонки будут соединены встык, а отступов не будет вовсе
Посмотрим, что мы с этим можем сделать
Зададим имеющемуся блоку фон, и поставим нужные отступы
Редактирование колонок
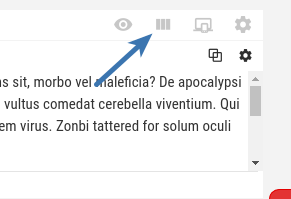
Для перевода блока в режим редактирования колонок, нажмите на соответвтующую иконку в верхней части блока.

После этого появятся соответвтующие контроллы. Для создания колонки кликните на линейку с низу. Для изменения размеров - перемещайте мышкой соответствующие ползунки. Для создания новой линии, нажмите на область под линейкой. Для завершения редактирования нажмите никонку повторно.
Редактирование отображения для разных устройств
По умолчанию редактор контента использует 3 режима отображения:
- h - Для больгших экранов (он редактируется по умолчанию)
- m - для планшетов в портретном режиме
- s - для смартфонов
Для перехода в режим редактирования разных отображений, нажмите на кнопку:

В появившемся окне можно менять размеры колонок, скрывать их и отображать и даже менять их порядок.
Имейте ввиду, что если в главном режиме сменится состав колонок, то придется заново отредактировать режим отображения для разных устройств.